

Muchos pensarán ¡pues no te registres en ningún sitio y punto! tienen toda la razón.


DryIcons » Iconos con buen gusto |
|
| ▼ |
En Xyberneticos descubro DryIcons allí encontraremos iconos originales y de muy buen gusto. Los paquetes de iconos los podemos descargar en formato .ico y .png y en diferentes tamaños 16×16, 24×24, 32×32, 48×48
S3Slider con jQuery |
|
| ▼ |

Personalizar el crosscol |
|
| ▼ |
Desde hace un tiempo las plantillas traen un elemento llamado crosscol, no es más que una continuación del header (cabecera del blog) un espacio que no es imprescindible porque podemos aumentar el número de maxwidgets del header y con ello añadir nuevos elementos aquí la forma de hacerlo.
Pero ocurre que el crosscol está ahí, y pensamos darle utilidad bien sea para añadir un menú, una galería de imágenes o cualquier otro contenido.



Jugando con » CSS Sandbox |
|
| ▼ |

Color Jack » Completa herramienta online |
|
| ▼ |
Color Jack: Sphere es una herramienta de color muy especial, nos proporciona colores RGB, HSV, CMYK y una serie de opciones donde podemos visualizar los colores análogos, neutros, complementarios, fríos, armónicos etc...


Añadir, enlazar, configurar menús |
|
| ▼ |
Entre las consultas que recibo hay una que se repite constantemente, se trata de añadir un menú al blog y que enlace cualquier entrada o etiqueta.
Lo primero que haremos será buscar ese menú, hay muchas páginas donde hacerlo y seguro que ya tenéis alguno en mente.
Vamos a añadir un menú con CSS esto quiere decir que consta de los estilos y el código para los enlaces únicamente.
Para ejemplo añadí el que veis en la parte superior de la entrada. La opacidad
La opacidad El efecto hover
El efecto hoverPara añadirlas estas o cualquier otra imagen nos fijaremos que el nombre de la imagen corresponda con el lugar donde tenemos que añadirla en los estilos del menú.
Es decir, guardamos o descargamos las imágenes a nuestro PC las subimos a nuestro servidor o a una entrada del blog que dejaremos en borrador y copiamos la url de la imagen para añadirla en el sitio que corresponda.
Podría ser que no contenga imágenes y que en lugar de decir background: transparent url(url-de-cualquier imagen);fuera un color en este caso sería algo así background:#ccc; o background-color:#ccc; eso nos daría la posibilidad de sustituir el color por cualquier otro.Ya tenemos el código de los estilos en la plantilla, las imágenes añadidas o el color de nuestro agrado.
Guardamos los cambios y nos situamos en plantilla de diseño, allí editamos un nuevo gadget y escogemos la pestaña de HTML...
En las páginas de menús también nos proporcionan el código HTML para los enlaces del menú, para este del ejemplo es el siguiente:
*Donde dice url-página añadimos la url de la página que vamos a enlazar.
*En descripción es el texto que se muestra al pasar el cursor sobre el enlace.
*El texto Home lo añadí para tener una página de inicio.
*Etiqueta1- 2- 3 serán el nombre de los enlaces, es decir el texto que visualizamos.
Completamos esos detalles y guardamos los cambios para no perderlos.Lo que haremos será visualizar la entrada completa. Podemos hacerlo de varias formas...
» Haciendo click en el título de la entrada.Una vez visualizamos la entrada completa copiamos la url que aparece en la barra del navegador. Esa es la url de la entrada que pegaremos en el código del menú.
Esta vez haremos clikc sobre la etiqueta en concreto. Se mostrarán en este caso todas las entradas con una misma etiqueta o los títulos de las entradas con una misma etiqueta si así lo tenemos establecido.
Copiaremos la url de la barra del navegador y esa es la url de nuestra etiqueta que pegaremos en el código de nuestro menú.
» Enlazar el perfil de autor «En este caso nos dirigimos a nuestro perfil y realizamos la misma operación, copiar la url y pegar en el menú.
» Enlace a envío de correo «Aquí cambiamos porque vamos a enlazar con la dirección de nuestro correo.
Sería algo así:Enlazar una página externa sería más de lo mismo, copiar la url de la página y pegarla en nuestro código donde "a href"
Espero que esto conteste tus dudas "El blog gracioso"
¡Suerte!!
Efecto deslizante en los archivos de la sidebar |
|
| ▼ |
Guarda una copia de la plantilla para evitar problemas innecesarios.
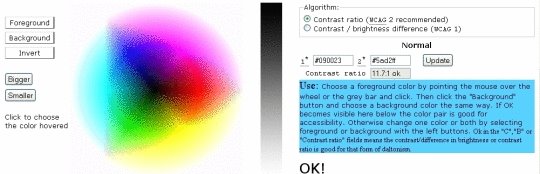
Accessibility Color Wheel » Generador de color para texto y fondo |
|
| ▼ |
Cuando realizamos algún cambio a los colores de nuestro blog la tarea se puede hacer pesada e intermibable.
Con esta aplicación interactiva lo vamos a tener más fácil, nos permite comprobar el efecto de color en fondo, texto y contraste proporcionado el código y evitando con esto mil y una prueba antes de decidirnos.

Wallpapers » Anne Geddes |
|
| ▼ |
AdSense en Blogger |
|
| ▼ |



Como la vida misma |
|
| ▼ |
Thumbizy capturas de pantalla |
|
| ▼ |




De ilusión también se vive |
|
| ▼ |
Conforme nos vamos familiarizando con el blog vamos adquiriendo soltura y perdemos el miedo que inicialmente teníamos a tocar cualquier cosa que no fuera el editor de entradas.
Un día es un detalle en los títulos, al otro un borde en las imágenes, al otro... queremos probar aquello que vemos en tal o cual blog.
Existe una curiosidad sana y ansiedad por descubrir que se esconde detrás de ese detalle que nos enamora. Nuestro aliado el código fuente, se une a nosotros intentado darnos el empujón.
Las páginas de diseño son mi perdición, es acceder a una y a otra y a otra.... y pasar el tiempo sin apenas darse cuenta, hago mil pruebas en mis sufridos blogs y a veces me he sorprendido sonriendo por la ilusión que produce conseguir algo que ha llamado mi atención.
Lo más curioso de todo es que no tengo ni la más remota idea de trabajar con imágenes y por más que me hago el propósito de dedicar un tiempo a aprender ese tiempo no llega nunca.
Pero sigo ahí erre que erre con la ilusión intacta y la sensación después de haber perdido un tiempo sin finalidad alguna.
Esto es una muestra de lo que me trae de cabeza ¿quieren perderse entre páginas conmigo? visiten la nube de etiquetas de CSSArtillery






Wallpapers » Fondos de pantalla |
|
| ▼ |
Webwait tiempo de carga de nuestra web |
|
| ▼ |
Webwait es una herramienta para saber el tiempo que tarda en cargar completamente nuestra web, no hay que olvidar que el tema de la conexión es importante.
Resulta muy útil y puede ser que más de uno pensemos que ya es hora de optimizar nuestro sitio.

Resizeyourimage herramienta online para redimensionar imágenes |
|
| ▼ |

Resizeyourimage es una herramienta online que nos ofrece la posibilidad de recortar cualquier área de una imagen. Los formatos de imagen permitidos son jpg, gif, png y tiff ectc...
Posee un zoom para aumentar o disminuir la imagen así como la opción de rotar.
Con tres pasos es suficiente.
» Subir imagen.
» Ajustar tamaño.
» Guardar imagen.
Es tan útil como rápido y sencillo.
Blogger y los errores de Códigos bX |
|
| ▼ |

Añadir estilos a una nueva sidebar |
|
| ▼ |
Hace tiempo añadíamos una segunda sidebar al blog, los resultados fueron buenos pero en varias ocasiones me han comentado la imposibilidad de personalizar la segunda sidebar de forma que el resultado fuera el mismo que en la primera.
El ejemplo que voy a poner ha sido realizado en una plantilla Minima, siguiendo los pasos indicados tiempo atrás he añadido una nueva sidebar.



Optimizar los titulos en Blogger |
|
| ▼ |
Optimizar los títulos aparentemente es algo que carece de importancia pero si la tiene.
Normalmente en los buscadores aparece primero el nombre del blog precedido del título de la entrada, si optimizamos los títulos el resultado será a la inversa, aparecerá en primer lugar el título de la entrada y después el del blog. ¿Y qué más da el orden?
Eso mismo me preguntaba yo, la respuesta es que si los títulos aparecen en primer lugar conseguimos un mejor posicionamiento porque parece ser que Google le da más importancia a las primeras palabras que se encuentran al inicio del título.
Supongamos que tengo una duda sobre el blog y busco en Google "Añadir sidebar" entre los muchos resultados encontraría "Gem@ BLOG añadir sidebar (Columna)" si Google le da más importancia a las primeras palabras debemos tener el título en primer lugar para que esa entrada tenga un buen posicionamiento o al menos intentar que lo tenga.

SlideServer aloja y comparte PowerPoint |
|
| ▼ |

SlideServer es un sitio donde alojar y compartir presentaciones de PowerPoint al estilo de SlideShare.
Los formatos permitidos son .ppt .pps y .pot y no deben superar 50 MB.
Una vez subida la presentación podemos compartirla con el resto de usuarios o bien escoger que nuestro archivo sea público o privado, tiene sistema de votación y nos ofrece la posibilidad de añadirlo a nuestro blog mediante el código que nos provee, así como la url de su alojamiento.
Revolution Lifestyle |
|
| ▼ |
Wallpapers » 2topics |
|
| ▼ |
Conocí Blogger en el año 2.006 y me enamoró todo lo relacionado con este mundo. Me gusta el diseño y los efectos creados con librerías js.
» Gem@ BLOG » Plantilla base Minima de Blogger